Introducing Multistep tests

Introducing Multistep Tests: Automate and monitor your most critical paths on your website
At PageVitals, we're always looking for new ways for you to optimize the performance of your website. Our mission is to simplify the technical complexity that is often required to understand how to speed up websites. And today, we're thrilled to announce our newest feature: Multistep tests.
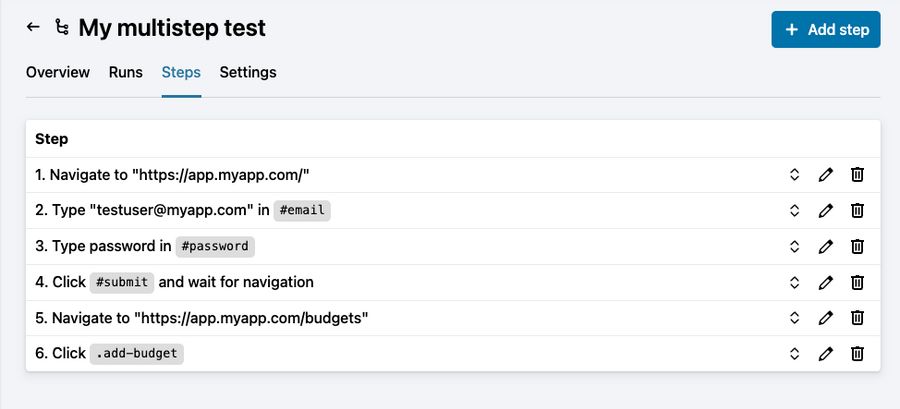
Multistep tests is designed to let you monitor the most critical paths on your web application by simulating them in a controlled environment. Whether you're testing the purchase experience of your e-commerce shop or simulating complex tasks inside your web application, the new Multistep tests feature has got you covered.
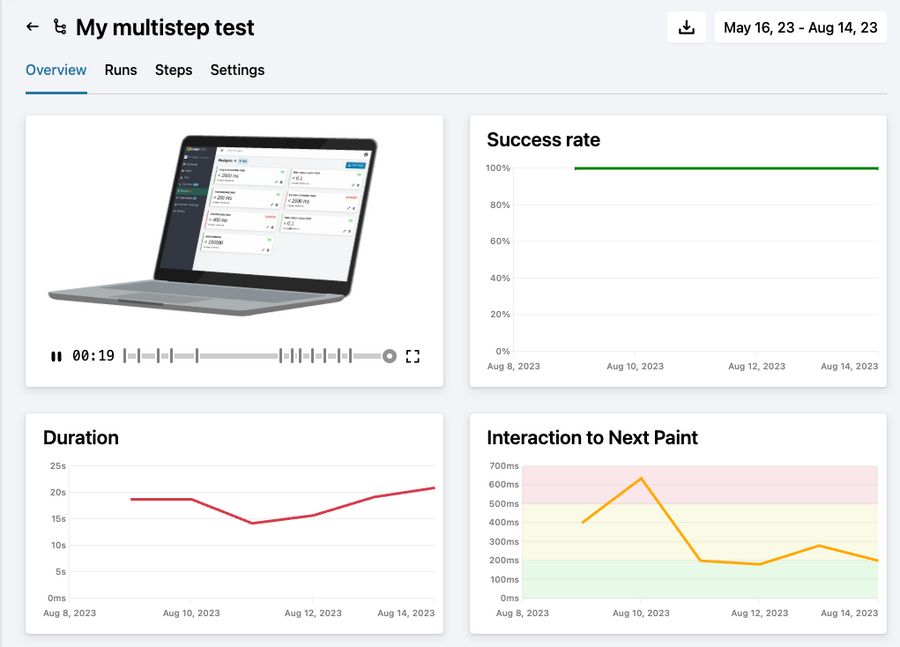
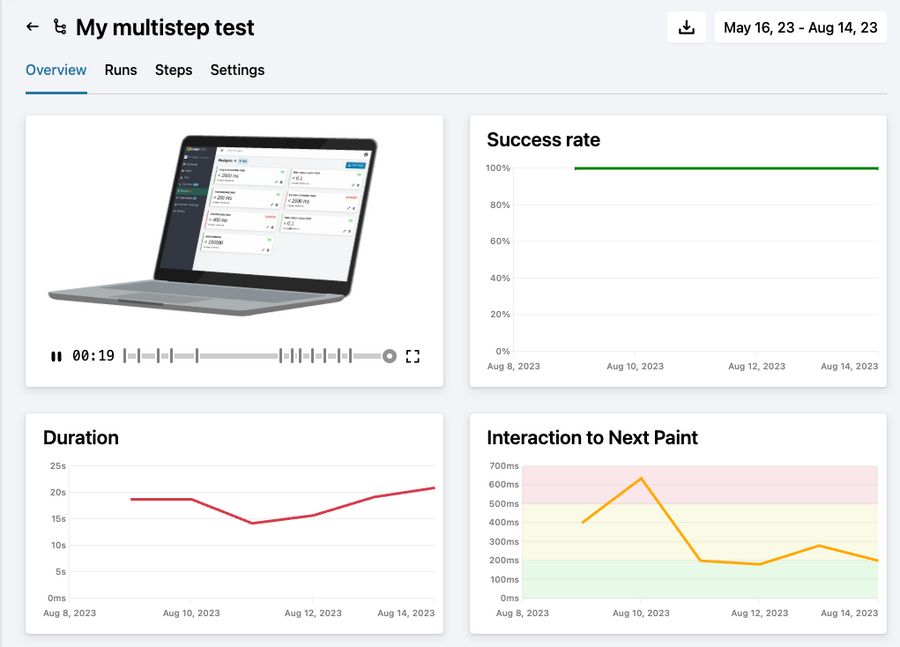
This is a short video of one of our own multistep tests in the PageVitals app:
Once a multistep tests is set up, it springs into action – getting to work every day. It'll run the simulation, tracking any glitches or hiccups that might disrupt the browsing experience. What's more, should any part of the multistep tests fail to function as it should, you'll instantly receive an alert notifying you of the issue.

Along with alert notifications, multistep tests lets you watch videos of these simulations. That allows you to witness firsthand where the path might be falling short. This powerful feature offers an incredible opportunity to spot areas of improvement and smooth out any bumps along the road.

The data magic of multistep tests doesn't end with visuals. We've baked in the ability for you to follow and chart important metrics such as the duration of each step of the test, the interaction latency, layout shifts, network transfer size and CPU usage. These key data points will empower you to optimize your web application for top-notch performance.
We hope you're as excited about multistep tests as we are. Jump in and start simulating, analyzing, and refining your website's paths today. Let's create amazing web experiences together, one (multi)step at a time.
Read the Multistep tests documentation
