Core Web Vitals Monitoring
What are Core Web Vitals?
They are essential metrics that measure the speed, responsiveness, and stability of a website. By optimizing Core Web Vitals, websites can load faster, respond quicker, and avoid annoying layout shifts, ultimately leading to better browsing experience and improved search engine rankings.
Get my Core Web Vitals report

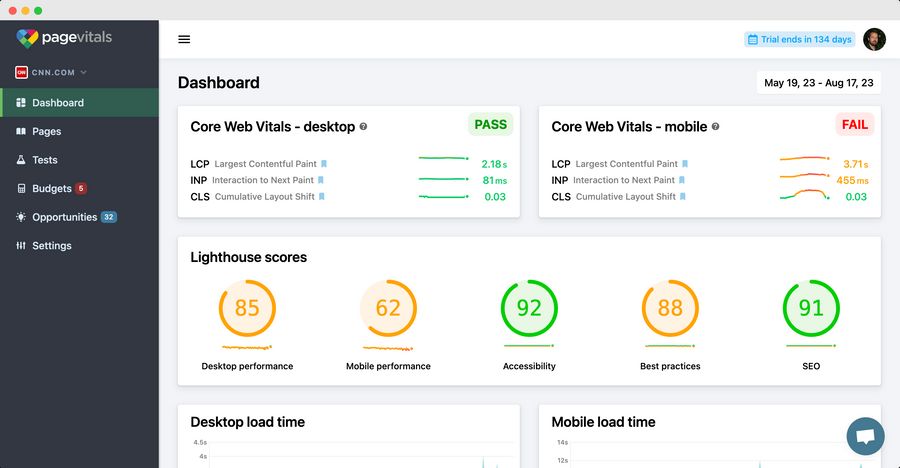
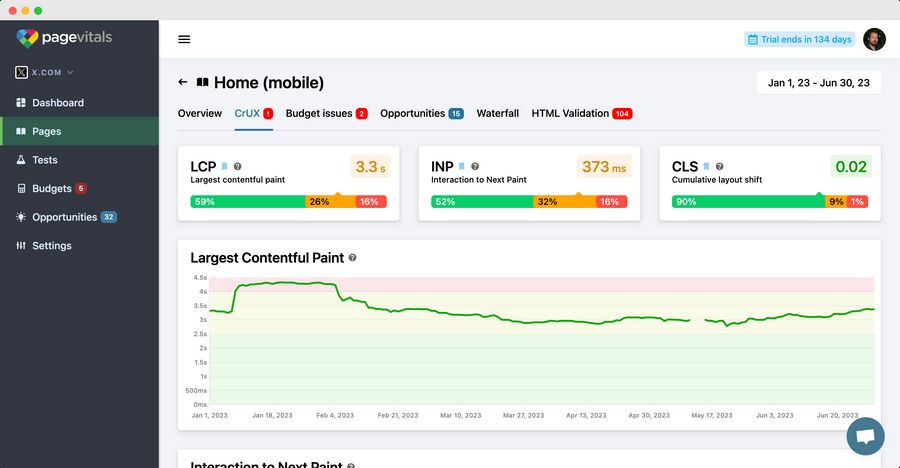
Core Web Vitals monitoring with PageVitals
Page-by-page constant monitoring of desktop and mobile sites. Set up threshold and notifications to stay alerted of performance changes. Measure FCP, LCP, FID, INP and CLS and compare it across Lighthouse scores, CrUX reports, and field tests.
Try now for freeWhat are Core Web Vitals?
Core Web Vitals are a set of specific metrics introduced by Google to measure and assess how well a web page works in the real world. These metrics focus on three key aspects of website performance
- Largest Contentful Paint (LCP): LCP measures the loading speed of a web page and represents the time it takes for the largest content element (e.g., image, video, text block) to become visible within the browser viewport. A good LCP score indicates a fast-loading page, which is crucial for providing a positive browsing experience.
- First Input Delay (FID): FID evaluates interactivity and responsiveness by measuring the time between the first interaction (e.g., click, tap) on the page and when the browser responds to that action. A low FID score indicates that the website responds quickly to interactions, ensuring a smooth and interactive experience.
- Cumulative Layout Shift (CLS): CLS assesses the visual stability of a web page during its loading process. It measures unexpected layout shifts of visible content that may occur when elements dynamically change their position, causing a poor browsing experience. A low CLS score means the page content remains stable, preventing annoying shifts.
On March 2024, Google will include Interaction to Next Paint (INP) as part of Web Core Vitals. INP measures the longest duration between an action (click, tap, or keypress) and a visual indication that something has happened. It measures this throughout the entire page view.
With PageVitals, you also get to monitor non-core web vitals metrics like First Contentful Paint (FCP), which measures the time from when the page is requested to when any part of the page's content (text, images, etc.) appears on the browser screen.
What's the difference between Lighthouse score and Web Core Vitals?
Lighthouse performance scores and Core Web Vitals are both metrics used to assess a web page's performance, but they differ in their focus and measurement approach:
| Aspect | Lighthouse Performance Scores | Core Web Vitals |
|---|---|---|
| Focus | Overall web page performance assessment based on synthetic tests | Specific, browsing experience centric metrics based on Google CrUX |
| Metrics | Considers various performance metrics (e.g., FCP, LCP, TTI, Speed Index) | Consists of three key metrics: LCP, INP, CLS |
| Scoring | Single number score, typically on a scale of 0 to 100 | Individual metrics with specific thresholds for scoring |
| Measurement Approach | Aggregated scores from multiple performance metrics | Specific metrics with well-defined thresholds |
| Impact on Ranking | Indirectly impacts SEO by evaluating overall performance | Directly impacts ranking in Google search results |
| Assessment of Loading | Assesses various loading aspects but not exclusively tied to browsing experience | Assesses key aspects of loading that directly impact real audience |
| Performance Thresholds | No specific thresholds for individual performance metrics | Has defined thresholds for good, needs improvement, and poor performance |
| Google Search Rankings | Affects ranking indirectly through overall performance | Directly influences page ranking in Google search results |
Lighthouse performance scores provide an overall evaluation of a web page's performance, considering various performance metrics. Core Web Vitals, on the other hand, are specific metrics introduced by Google to assess key aspects of the loading experience that are most relevant. While Lighthouse performance scores offer a comprehensive performance assessment, Core Web Vitals are browsing-experience-centric and have specific performance thresholds that can directly impact a page's ranking in Google's search results.
Want to take PageVitals for a spin?
Page speed monitoring and alerting for your website. Get daily Lighthouse reports for all your pages. No installation needed.
Start my free trial