Lighthouse Reporting
What is Lighthouse?
Lighthouse is an open-source web performance auditing tool developed by Google. When you run a Lighthouse report on a web page, the tool analyzes the page's performance and provides valuable insights and recommendations. The report assigns scores to different categories, such as performance, accessibility, best practices and SEO criteria. Each category is evaluated based on a set of predefined metrics and guidelines.
Get my Lighthouse report

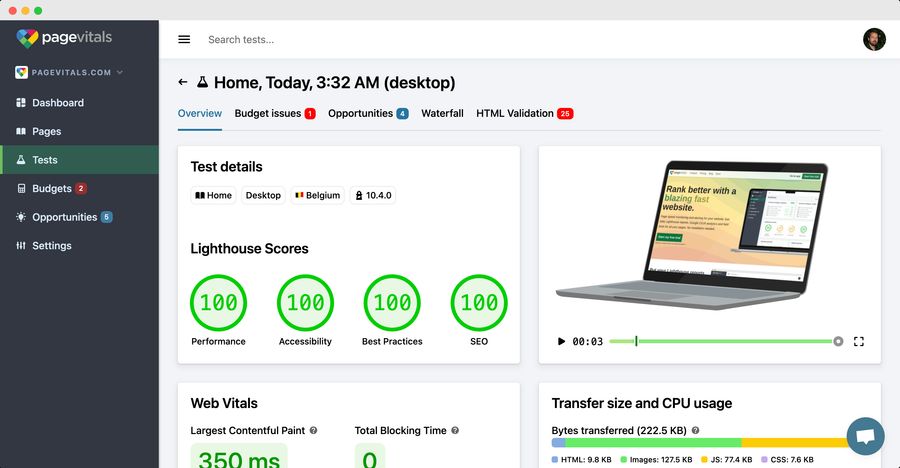
Automate Lighthouse with PageVitals
While Lighthouse is an open source tool, it's missing a few critical features. PageVitals allows you to:
- Automate your Lighthouse reports
- Set up notifications in case score is below your goal
- Run reports on all pages automatically with different conditions
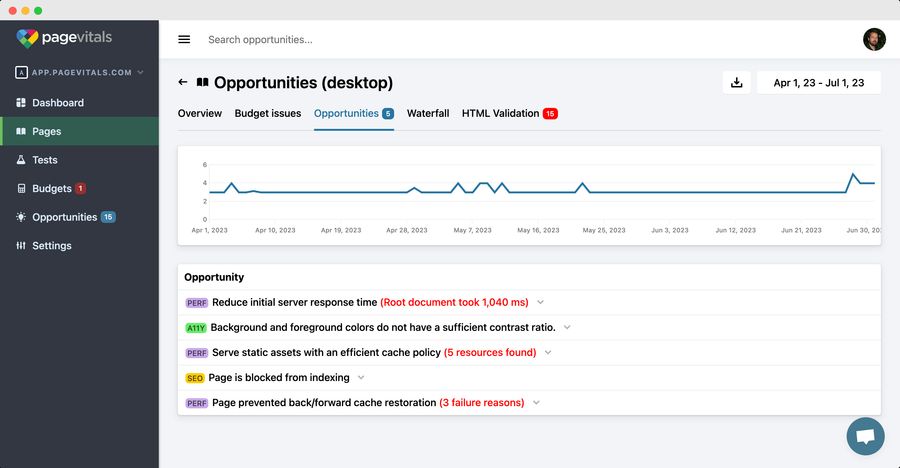
- Get detailed recommendations and opportunities for all your pages
- Monitor the network traffic and browser CPU usage when loading your site
How are the Lighthouse scores calculated?
The Lighthouse score is calculated based on various metrics and performance indicators measured during the analysis of a web page. Each category in the Lighthouse report (Performance, Accessibility, Best Practices, and SEO) contributes to the overall score. Here's how the Lighthouse score is calculated:
Performance Score: The performance score is determined by evaluating several key performance metrics, such as:
- First Contentful Paint (FCP): Measures when the first content appears on the screen.
- Largest Contentful Paint (LCP): Measures when the largest element on the screen finishes loading.
- Time to Interactive (TTI): Measures when the page becomes fully interactive.
- Speed Index: Measures how quickly the content is visually displayed.
- Total Blocking Time (TBT): Measures the amount of time the page is unresponsive to input. Lighthouse calculates the performance score based on how well the web page performs in these metrics compared to a set of benchmarks.
Accessibility Score: The accessibility score is determined by checking the web page against a series of accessibility best practices and guidelines. Lighthouse looks for proper use of headings, alternative text for images, color contrast, and other accessibility-related elements. The accessibility score reflects how well the web page adheres to these guidelines.
Best Practices Score: The best practices score is based on whether the web page follows recommended web development best practices. Lighthouse checks for the correct use of modern web technologies, proper use of HTTPS, and avoidance of deprecated features. The best practices score reflects how well the web page aligns with these industry standards.
SEO Score: The SEO score is determined by evaluating how well the web page is optimized for search engines. Lighthouse checks for the presence of relevant meta tags, structured data, and other SEO-related elements. The SEO score reflects how well the web page follows SEO best practices.
After evaluating all these categories, Lighthouse combines the individual scores using a weighted average to calculate the overall Lighthouse score. Each category's weight may vary, depending on the version of Lighthouse and its scoring model. The overall Lighthouse score provides a holistic assessment of the web page's performance and quality, helping developers and site owners identify areas for improvement and optimization.
Google has a Lighthouse Score Calculator you can use to see which weights are used.
What's the difference between Lighthouse score and Web Core Vitals?
Lighthouse performance scores and Core Web Vitals are both metrics used to assess a web page's performance, but they differ in their focus and measurement approach:
| Aspect | Lighthouse Performance Scores | Core Web Vitals |
|---|---|---|
| Focus | Overall web page performance assessment based on synthetic tests | Specific, browsing experience centric metrics based on Google CrUX |
| Metrics | Considers various performance metrics (e.g., FCP, LCP, TTI, Speed Index) | Consists of three key metrics: LCP, INP, CLS |
| Scoring | Single number score, typically on a scale of 0 to 100 | Individual metrics with specific thresholds for scoring |
| Measurement Approach | Aggregated scores from multiple performance metrics | Specific metrics with well-defined thresholds |
| Impact on Ranking | Indirectly impacts SEO by evaluating overall performance | Directly impacts ranking in Google search results |
| Assessment of Loading | Assesses various loading aspects but not exclusively tied to browsing experience | Assesses key aspects of loading that directly impact real audience |
| Performance Thresholds | No specific thresholds for individual performance metrics | Has defined thresholds for good, needs improvement, and poor performance |
| Google Search Rankings | Affects ranking indirectly through overall performance | Directly influences page ranking in Google search results |
Lighthouse performance scores provide an overall evaluation of a web page's performance, considering various performance metrics. Core Web Vitals, on the other hand, are specific metrics introduced by Google to assess key aspects of the loading experience that are most relevant. While Lighthouse performance scores offer a comprehensive performance assessment, Core Web Vitals have specific performance thresholds that can directly impact a page's ranking in Google's search results.
Want to take PageVitals for a spin?
Page speed monitoring and alerting for your website. Get daily Lighthouse reports for all your pages. No installation needed.
Start my free trial8 reasons why you need to automate your Lighthouse reports
- Performance Optimization: Lighthouse reports evaluate various performance metrics, such as page load times, interactivity, and visual stability. By monitoring these reports, web developers can identify performance bottlenecks and areas for improvement. This allows them to optimize the website's loading speed and overall performance, leading to a better browsing experience.
- Browsing Experience Enhancement: Lighthouse reports assess metrics like Largest Contentful Paint (LCP) and First Input Delay (FID). These metrics directly impact on the feeling of how the website loads and responds to interaction. By monitoring Lighthouse reports, developers can enhance the browsing experience and ensure everyone has a positive impression of the website.
- Core Web Vitals Compliance: Lighthouse reports focus on Core Web Vitals, which are important metrics used by search engines to evaluate page experience. Google, for instance, uses Core Web Vitals as a ranking factor in search results. Monitoring Lighthouse reports helps ensure compliance with these vital performance metrics, which can directly impact a website's search engine ranking.
- Accessibility and Best Practices: Lighthouse reports also assess accessibility and best practices, ensuring that websites adhere to industry standards and guidelines. Monitoring these aspects helps developers make their websites inclusive and user-friendly for everyone.
- Page Health Monitoring: By regularly monitoring Lighthouse reports, developers can keep track of a website's overall health and performance over time. They can identify any sudden changes or deteriorating performance, allowing them to address issues promptly and maintain a high-quality website.
- Benchmarking and Comparison: Lighthouse reports offer benchmarking capabilities, allowing developers to compare the performance of different pages or websites. This comparison helps identify high-performing pages and areas where improvements are needed.
- Data-Driven Decision Making: Lighthouse reports provide objective data and actionable recommendations. Monitoring and analyzing these reports help developers make informed decisions for website optimizations, prioritizing improvements based on real performance data.
- Preventing Dissatisfaction: Slow-loading or poorly performing websites can lead to frustration and higher bounce rates. By monitoring Lighthouse reports and addressing performance issues, developers can prevent dissatisfaction and frustration, and retain traffic on their site.